いろんなブログを見ていると以下のような文章を枠線で囲んだデザインをよく見かけます。
文章を枠線で囲んだ文章
デザイン的にもオシャレですし、強調したい部分を簡単に目立たせることができるので、自身のブログにも取り入れたいと思ったことがあるのではないでしょうか。
実際にいろんなサイトで、スタイルシートの書き方が掲載されていて、コピー&ペーストすれば使えるようなコードが公開されています。
ちなみに先ほどのサンプルとして作ったコードは以下の通り。
|
1 2 3 4 |
<div class="point"> <div class="point-title"> POINT</div> 文章を枠線で囲んだ文章 </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.point { position: relative; margin-top: 1em; margin-bottom: 2em; padding: 1.2em 1em 1em 1em; border: solid 2px #ffc778; } .point-title { position: absolute; top: -0.5em; font-weight: bold; color: #ff8c00; font-size: 1.2em; line-height: 1; background: white; margin-left: 0.5em; padding: 0 0.5em; } |
CSSコードを外部ファイルで作っておいて、HTMLの部分をコピー&ペーストすれば使うことができます。
ただ、この方法だとコードをメモ帳か何かに保存しておいて、そこからコピーして記事にペーストすることになるので、やってみると物凄く面倒くさかったりします。
なので、もっと楽に使える方法はないかと思考錯誤した結果、簡単な方法がひとつありました。それはワンクリックで使えるように、テキストエディタにクイックタグボタンとして登録してしまう方法です。
この方法であれば、面倒くさがりの人でもボタンを押すだけなので、見出しをつけたり、文字を太くするという感覚で使えるようになるので、作業をメチャクチャ楽にすることができます。
手順も簡単だったので、解説したいと思います。
テキストエディターとクイックタグボタンって何?
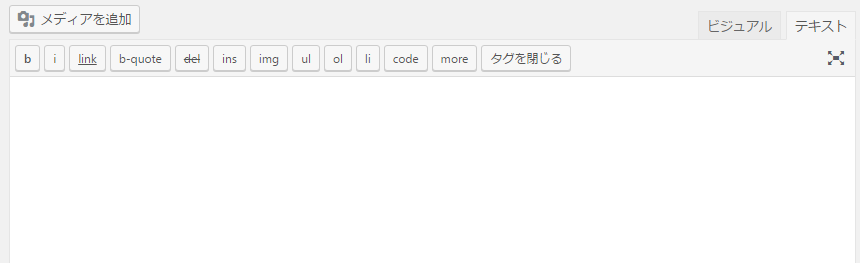
まず、テキストエディタとは、HTMLを編集できる投稿画面になります。そしてクイックタグボタンとは投稿画面の上にある以下のボタンのことをいいます。

このボタンを押せば、コードを一から書くことなくあらかじめ登録されたタグを吐き出してくれるので、文字を太くしたり、リンクを付けてやったり、簡単に文章に装飾することができます。
登録する手順
それでは、ここに先ほどの「文章を枠線で囲む」ためのタグを吐き出してくれるボタンを作成してきましょう。
作り方としては、とても簡単です。必要なコードをコピー&ペーストするだけで登録することができます。
テーマのfunctionファイルにペースト
WordPressの管理画面から「外観」→「テーマ編集」をクリックして「function.php」ファイルを開いてください。
そして、以下のコードをコピーして貼り付けてください。
|
1 2 3 4 5 6 7 8 9 10 11 |
//テキストがエディタにクイックタグボタン追加 function appthemes_add_quicktags() { if (wp_script_is('quicktags')){ ?> <script type="text/javascript"> QTags.addButton( 'point', 'point', '<div class="point"><div class="point-title"><i class="fa fa-hand-o-right"></i> POINT</div>', '</div>'); </script> <?php } } add_action( 'admin_print_footer_scripts', 'appthemes_add_quicktags' ); |
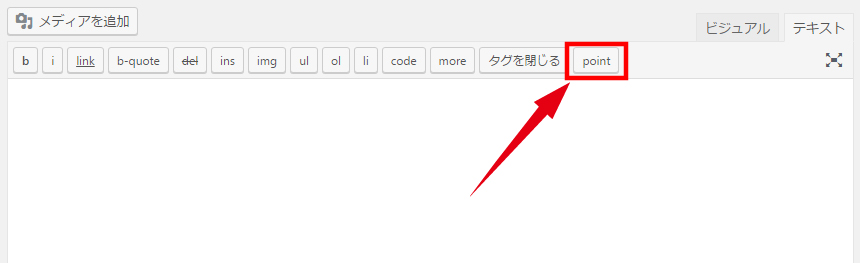
貼り付け終わったら、「ファイルを更新」して、投稿画面のテキストエディタをチェックしてください。以下のように「point」ボタンが表示されていたら成功です。

コードを簡単に説明しておくと、重要なのは以下の一行だけです。
|
1 |
QTags.addButton('point','point','<div class="point"><div class="point-title"> POINT</div>','</div>'); |
QTags.addButtonというのは、テキストエディターにクイックボタンを追加するコードになります。カッコ内に書かれているのはその引数です。
引数には以下のようなものが用意されていますが、最低限必要になってくるのは赤色の4つの部分だけなので、サンプルコードにはそれ以外は書いていません。
- ID:クイックタグのID名(必須)
- ラベル:テキストエディタに表示される名前(必須)
- 開始タグ:ボタンを押したときに最初に挿入されるタグ
- 終了タグ:”</div>”など開始タグを閉じるために挿入されるタグ
- アクセスキー:ボタンのショートカットアクセスキー
- タイトル:html ボタンのタイトルの値
- プロパティ:ツールバーに表示される順番を表す数字
- インスタンス:Quicktagsの特定のインスタンスにあるボタンを制限し、 存在しない場合はすべてのインスタンスに追加(使ったことがないのでよくわかりません)
引数は以下のような順序で書いていきますので、慣れてきたらいろいろと引数を上手く使ってみてくださいね。
|
1 |
QTags.addButton( id, ラベル, 開始タグ, 終了タグ, アクセスキー, タイトル, プロパティ, インスタンス ); |
CSSで文章を枠線で囲むスタイルを書く
次に、ボタンで挿入させるHTMLタグにCSSで装飾していきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.point { position: relative; margin-top: 1em; margin-bottom: 2em; padding: 1.2em 1em 1em 1em; border: solid 2px #ffc778; } .point-title { position: absolute; top: -0.5em; font-weight: bold; color: #ff8c00; font-size: 1.2em; line-height: 1; background: white; margin-left: 0.5em; padding: 0 0.5em; } |
ここでのポイントは、タイトルとして表示している「ポイント」と書かれている部分を「position: absolute;」で絶対値に指定。それから枠線を指定している親要素の「.point」に対して「top: -0.5em;」にすることによって、重ねて表示するようにしています。
もちろんデザインは自由ですので、お好みに合わせて調整してください。
以上でクイックタグボタンの登録とデザインの装飾は終了です。
使い方
最後に使い方を説明します。
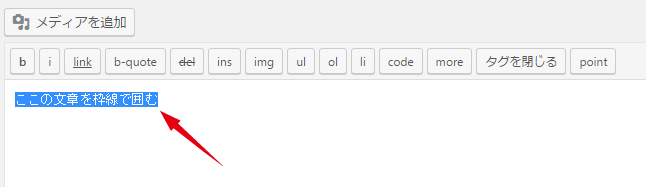
テキストエディタにして、枠で囲みたいテキストをドラッグしてください。

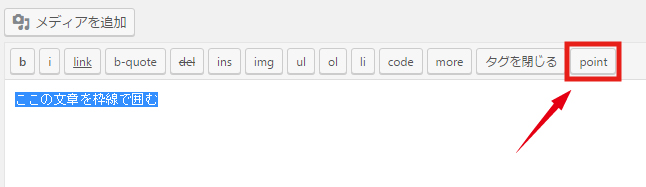
ドラッグしたら、次に先ほど作成した「point」ボタンをクリック。

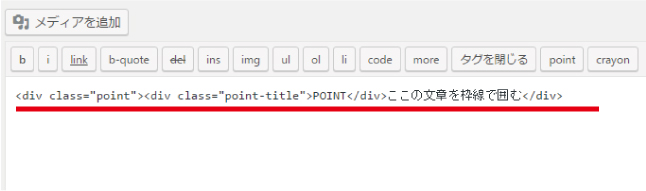
そうすれば、以下のようにタグで囲まれるはずです。

あとは更新して、プレビューで以下のように表示されていればOKです。
ここの文章を枠線で囲む
タイトルを変更することもできますよ。
タイトルを変更しました
最後に
いかがでしたでしょうか。
今回は「文章を枠線で囲む」に特化して説明しましたが、クイックタグボタンを使えば、これ以外にも、いろんなHTMLタグを効率的に書くことができるようになります。
ブログを華やかにカッコ良くするためにも、他の人と差別化するためにもどんどん使ってみてくださいね。
