今更かもしれませんが、WordPressにはウィジェットという便利な機能があります。
この機能を使えば、カテゴリーや最新記事、アーカイブなどを管理画面からドロップ&ドラッグするだけでサイドバーへ追加することができます。
コードが書けなくても、簡単に編集ができるので、WordPress初心者にはとても重宝する機能ですね。もちろん僕の使っているWordPressテーマ『Bones』でも、このウィジェット機能は付います。
しかし、初期の状態だと、サイドバーにたった一つしか付いていないので、欲張りな僕としては少し物足りなさを感じてしまいます。
できれば、記事下にウィジェットを作ってアドセンスなどの広告を貼ったり、記事上にオススメ記事を表示したりしたいので、自分でウィジェットエリアを追加してみることにしました。
目次
ウィジェットエリアの追加方法
親切なことに『Bones』はカスタマイズ前提として作られているテーマなので、テーマファイル内にウィジェットを追加したい場合、どうすれば良いのかが書かれています。
以下はテーマの「functions.php」にあるウィジェットについて書かれたコード部分です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
function bones_register_sidebars() { register_sidebar(array( 'id' => 'sidebar1', 'name' => __( 'Sidebar 1', 'bonestheme' ), 'description' => __( 'The first (primary) sidebar.', 'bonestheme' ), 'before_widget' => '<div id="%1$s" class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<h4 class="widgettitle">', 'after_title' => '</h4>', )); /* to add more sidebars or widgetized areas, just copy and edit the above sidebar code. In order to call your new sidebar just use the following code: Just change the name to whatever your new sidebar's id is, for example: register_sidebar(array( 'id' => 'sidebar2', 'name' => __( 'Sidebar 2', 'bonestheme' ), 'description' => __( 'The second (secondary) sidebar.', 'bonestheme' ), 'before_widget' => '<div id="%1$s" class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<h4 class="widgettitle">', 'after_title' => '</h4>', )); To call the sidebar in your template, you can just copy the sidebar.php file and rename it to your sidebar's name. So using the above example, it would be: sidebar-sidebar2.php */ } // don't remove this bracket! |
上のコードの13行目から18行目に何やら英語が書かれていますが、それを簡単に翻訳すると、「ウィジェットを追加するなら、コピーして貼り付ければ良い」ということが書かれています。
具体的にどこをコピーするのかというと、20行目から28行目の以下の部分です。
|
1 2 3 4 5 6 7 8 9 |
register_sidebar(array( 'id' => 'sidebar2', 'name' => __( 'Sidebar 2', 'bonestheme' ), 'description' => __( 'The second (secondary) sidebar.', 'bonestheme' ), 'before_widget' => '<div id="%1$s" class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<h4 class="widgettitle">', 'after_title' => '</h4>', )); |
単純にこの部分のコードをコピーして以下のように、貼り付けてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
register_sidebar(array( 'id' => 'sidebar1', 'name' => __( 'Sidebar 1', 'bonestheme' ), 'description' => __( 'The first (primary) sidebar.', 'bonestheme' ), 'before_widget' => '<div id="%1$s" class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<h4 class="widgettitle">', 'after_title' => '</h4>', )); register_sidebar(array( 'id' => 'sidebar2', 'name' => __( 'Sidebar 2', 'bonestheme' ), 'description' => __( 'The second (secondary) sidebar.', 'bonestheme' ), 'before_widget' => '<div id="%1$s" class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<h4 class="widgettitle">', 'after_title' => '</h4>', )); |
たったこれだけの設定でウィジェットエリアの追加は完了。
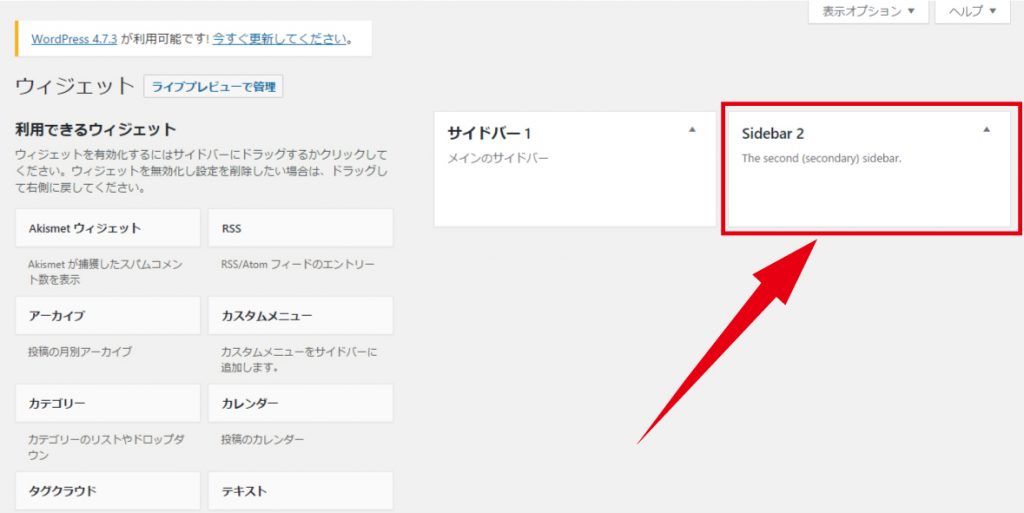
管理画面の【外観】⇒【ウィジェット】で確認してみると、以下の画像のようにウィジェットエリアが追加されているはずです。

あとはウィジェットを表示したいところに以下のコードを貼り付けるだけ。
|
1 |
<?php dynamic_sidebar( 'sidebar2' ); ?> |
これだけで好きなところにウィジェットエリアを追加することができます。
ウィジェットに好きな名前を付ける
ウィジェットをたくさん作る場合には、管理しやすいように名前をつけた方がわかりやすいです。ウィジェットを作成した場合には以下の部分を変更してください。
- ‘id’
- ‘name’
- ‘description’
‘id’ => ‘〇〇〇’
‘id’の「sidebar1」や「sidebar2」が入っている部分ですが、ここにはウィジェットを呼び出す時に名前になっていますので、同じ名前を設定することはできません。
ウィジェットエリアを追加するときは必ず別のウィジェット毎に名前に変更してください。
‘name’ => ‘〇〇〇’
‘name’の「Sidebar 1」「Sidebar 2」の部分は、管理画面にあるウィジェット名になります。「記事下」「フッターエリア」など、ウィジェットエリアのある場所を名前にした方があとあと管理しやすいです。
‘description’ => ‘〇〇〇’
ウィジェットエリアの説明分を書くことができる部分。ウィジェット名だけで説明できない場合、こちらに書いた方がわかりやすいです。
ウィジェットを個別に装飾する
ウィジェットをいろんな場所に設置すると、その場所毎にスタイルシートで装飾する必要が出てきます。その場合には、クラス名やID名を個別に変更する必要があるので、以下の項目を変更してください。
- ‘before_widget’
- ‘after_widget’
- ‘before_title’
- ‘after_title’
‘before_widget’ => ‘〇〇〇’
ウィジェットの直前に出力するHTMLで、widgetにクラス名やID名を付けるときに使います。
‘after_widget’ => ‘〇〇〇’
ウィジェットの直後に出力するHTMLで、’before_widget’で付けたクラスやIDを閉める<./div>タグを書く。
‘before_title’ => ‘〇〇〇’
ウィジェットのタイトルの直前につけるHTML。タイトルを装飾したいときに便利。
‘after_title’ => ‘〇〇〇’
ウィジェットのタイトルの直後につけるHTML。先ほどの’after_widget’と同様、’before_title’でつけたクラスやIDを閉める<./div>タグを書く。
最後に
いかがでしたでしょうか。
今回は『Bones』にウィジェットエリアを追加する方法ということで解説しましたが、基本的にどのテーマでもウィジェットエリアを追加する方法は同じです。
なので、『Bones』に限らずウィジェットエリアを追加してカスタマイズしたいなら、ぜひ試してみてくださいね。