ワードプレスのカスタマイズやWEB系の記事を書いていると、記事中にHTMLやCSS、jQueryなどのソースコードを埋め込んで表示させることがあります。
<pre>タグを使ってシンプルに表示しても構わないのですが、コードの行が増えてくると読みにくくなるので、一般的には以下のようなプラグインを使って表示することが多いです。
- Crayon Syntax Highlighter
- SyntaxHighlighter Evolve
- Customizable Syntax Highlighter
ただ、これらのプラグインは高機能で優秀なのですが、高機能であるが故に操作が複雑だったり、ページの表示速度が遅くなったりといったデメリットもあります。
そこで僕が使うようにしているのが「Gist」というツールです。「Gist」を使えば以下のようなシンプルで見やすい軽量なソースコードを誰でも簡単に記事中に埋め込むことができるようになるので、ぜひ取り入れることをオススメします。
今回の記事では、その「Gist」を使ってワードプレスの記事内にソースコードを埋め込む方法を紹介していきたいと思います。
「Gist」とは一体なに?
まず、Gistとは何なのか?ということなんですが、簡単に説明すると、Gistは開発者向けのソースコード共有サービス「GitHub」から派生したサービスのひとつです。
1ファイル、コードの一部分といった細かい単位でバージョン管理したり、ソースコードの埋め込みコードを取得したりすることができるすっごく便利なサービスになっています。
ただ便利なサービスと聞いても、初めてGistという言葉を耳にした人にとって意味が分からないと思いますので、実際に登録して手を動かしながら使い方を見ていきたいと思います。
「Gist」の使い方
アカウント登録
Gistに登録するには、GitHubのページからアカウントを作成する必要があります。
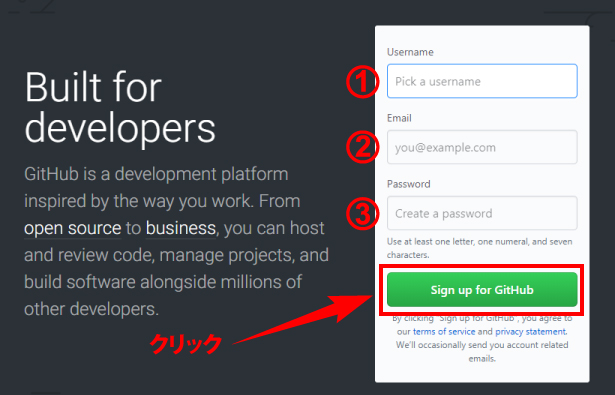
入力項目は以下の通り。
- Username(ユーザー名)
- Email(Eメール)
- Password(パスワード)
入力が終わったら「Sign up for GitHub」ボタンをクリック。

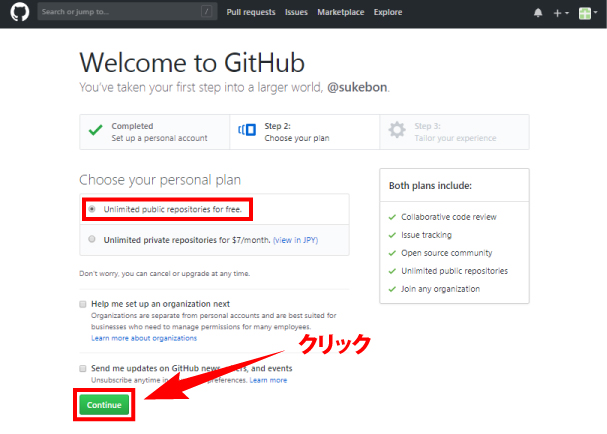
続いて「Choose your personal plan」ということで、プランを選択します。
プランは「Unlimited public repositories for free.」のフリープランでOK。(ちなみに月額プランは限られたユーザーにしか見せなせなくない場合に使います。)
選択したら「Continue」をクリック。

これでアカウントの開設は完了です。登録したEmailアドレスにgistからメールが届くはずです。
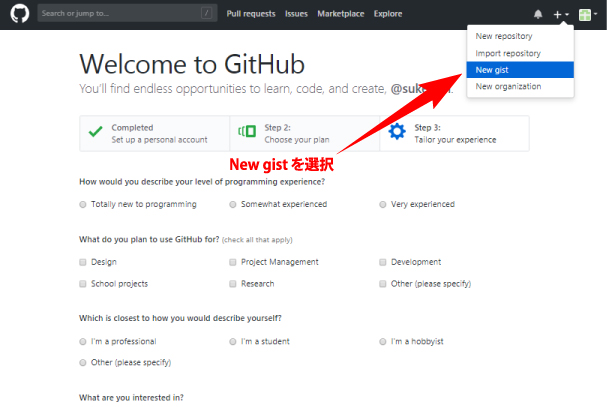
次に画面右上のドロップダウンリストから「New gist」をクリックしてGistのトップページへ移動してください。

Gistの各項目の説明
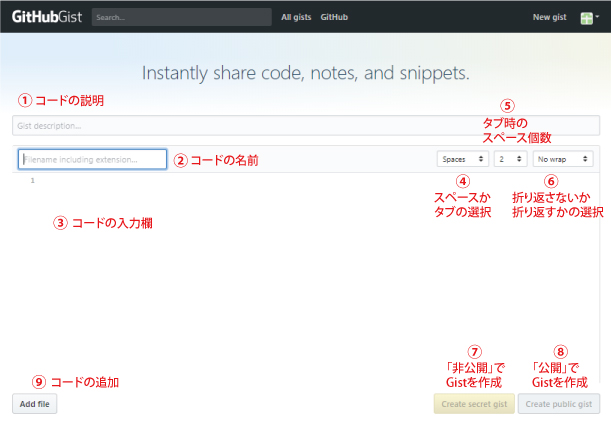
こちらが「Gist」のトップページになります。
いくつか項目があるので、一つひとつ説明していきます。

①Gist description
コードの説明文の入力。
②Filename including extension
拡張子を含めたファイル名を入力。
「test-blog.php」といったように拡張子を付けた名前にすることによって、言語とコードを紐づけてコードを見やすいように色分けしてくれます。
③コードの入力欄
作成したソースコードを入力。
④「Spaces」 or 「Tabs」
インデントを「スペース」か「タブ」にするかの選択。
⑤「2」 or 「4」 or 「8」
インデントしたときの空白の個数を選択。見た目の好みで良いと思います。
⑥「No wrap」 or 「Soft wrap」
右端まで来たときに折り返すか折り返さないかの選択。「No wrap」は折り返さない。「Soft warap」は折り返す。
⑦Create secret gist
非公開でGistを作成するときに選択。
⑧Create public gist
公開してGistを作成するときに選択。
⑨Add file
新たなコードを追加。
Gistの作成
それでは実際に手を動かして、Gistを作成していきましょう。
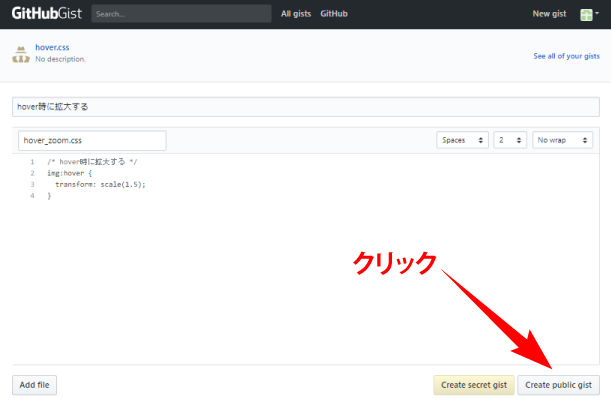
サンプルとして「hover時に拡大する」というGistを作ってみます。スタイルシートファイルですので拡張子を.cssにしてファイル名を作成しコード欄を入力。
今回は公開用のGistを作成するので「Create public gist」をクリックして保存します。

Gistを記事に埋め込む
次に、先ほど保存した「Gist」をWordPressへ埋め込んでいきたいと思います。
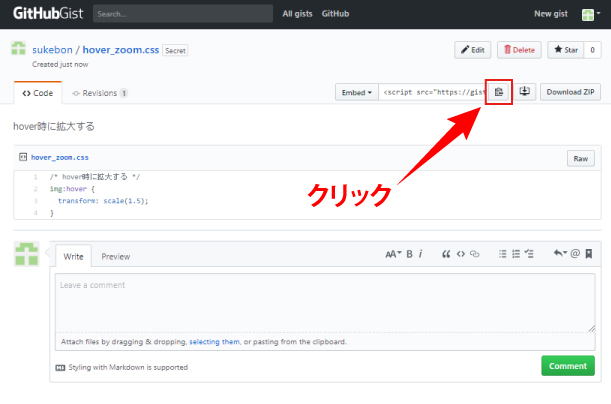
「Gist」を作成したら以下のような画面に移動するので、右上にある四角いボタンをクリックしてください。

クリックするとGistで作成したタグがコピーされるので、WordPressの投稿画面のテキストエディターを選択して、任意の場所に貼り付けてください。
以下のように表示されていれば「Gist」を使ったソースコードの貼り付けは完了です。
最後に
いかがでしたでしょうか。
プラグインを使った場合に比べると派手さはないですが、シンプルに表現されて見やすいのではないでしょうか。
もし色分けができていないなどの不具合があった場合は、ファイル名に「拡張子」が含まれていない可能性がありますので、もう一度チェックしてみてください。