このプログはWordPressで運用していて、テーマ(テンプレート)には『Bones』を使っています。
『Bones』は、カスタマイズ前提のスターターテーマとして人気のあるテーマなのですが、使ってみた感想としてはWordPress初心者の方には少しハードルが高いように感じました。
なぜかというとSass(SCSS)というメタ言語が使われているからです。
Sass(SCSS)とはCSSの拡張言語のことで、CSSではできなかった変数や演算を使えたり、独自の書き方によって効率的に作業できるメリットがあります。しかし、一方でSass(SCSS)を使える環境を構築するのが初心者には難しいという悩みもあります。
正直、僕はある程度までは環境を構築したのですが、最後のSass(SCSS)ファイルをCSSファイルにコンパイルする方法が良くわからず諦めてしまいました。
そこで、他の方法がないのかといろいろ探してみたところ、神様のようなプラグインをWordPressで見つけることができました。
それは『WP-SCSS』です。
このプラグインはSCSSで書いたファイルを自動的にCSSにコンパイル(変換)してくれるというもので、これさえあればRudyをダウンロードして、コマンドプロンプトでSassやCompassをインストールしたりとか、煩わしい作業をしなくてもSass(SCSS)を使えるようになる優れものです。
使い方はインストールして3か所設定するだけでOK!たったこれだけでSASS環境を作らなくてもSass(SCSS)ファイルを自動的にコンパイルしてくれようになります。
設定は簡単なのですが、一応手順を書いておきますね。
『WP-SCSS』プラグインの設定方法
まず、下記のリンクからプラグインをダウンロードするか、WordPressの管理画面からプラグインを新規追加でインストールしてください。
次に管理画面の【設定】から【WP-SCSS】をクリックしてください。

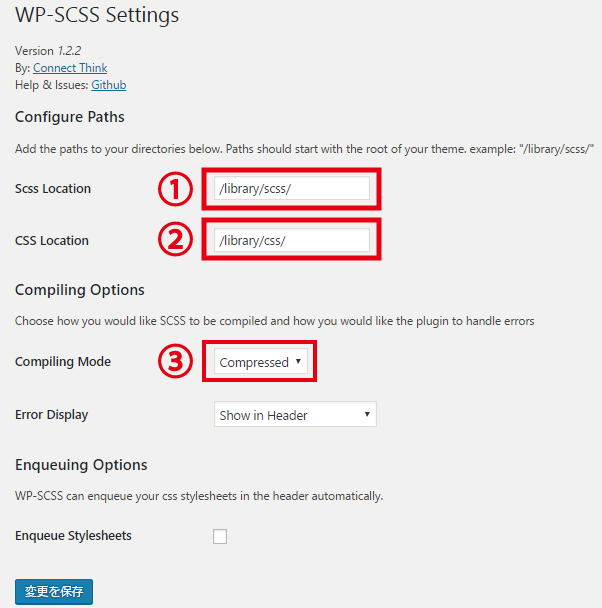
ここからがプラグインのSettingになるのですが、入力する項目は赤枠の3つだけです。

①Scss LocationにはScssファイルのある場所を指定。
②Css LocationにはコンパイルしたCSSファイルを置く場所を指定してください。
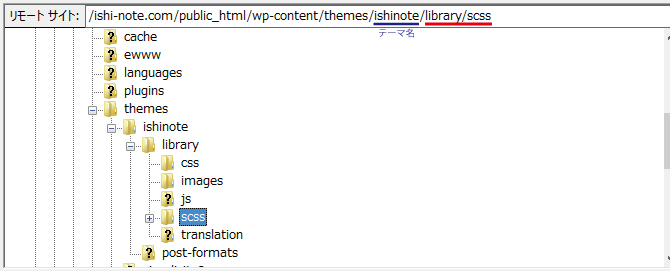
僕の場合は以下の画像のような場所にあるので、【/library/scss/】になります。CSSも同じくテーマ名の後ろのディレクトリを入れてください。

③はCSSに出力するときの形式などを指定する項目で、6つから選択することになりますが、圧縮して軽いファイルにしてくれる【compressed]】を選んでおけば良いです。
後は【変更を保存】をクリックして終了です。
最後に
いかがでしたでしょうか。
この『WP-SCSS』プラグインを入れるだけで、無駄な環境を構築することなく、Sass(SCSS)を使用できるようになります。
あとはSCSSファイルを編集するために『ATOM』などのようなエディターを利用してカスタマイズしていくだけ。書き方には少し癖がありますが、慣れてしまえばCSSよりも楽ですよ。
僕のように環境構築で挫折した方や、『Bones』を利用したけどSass(SCSS)の設定がよくわからなかったという方は、一度この『WP-SCSS』プラグインを試してみてくださいね。