このブログはWordPressで作っていて、テーマには海外の無料テンプレートの『Bones』を使用しています。
『Bones』はシンプルでカスタマイズしやすいテーマなので、すごく気に入っていたのですが、一つ大きな問題がありました。
それは文章中の「ます」という文字が「〼」記号に文字化けしてしまうというもの。
正直、これを解決するために結構な時間を割いてしまったので、今後、同じ問題が起こったときにすぐに解決できるように、この記事に残しておこうと思います。
作業手順
まず、どこに原因があったのかというと、いろいろとテンプレートファイル内を探した結果、スタイルシートに文字化けのコードが書かれているのに気づきました。
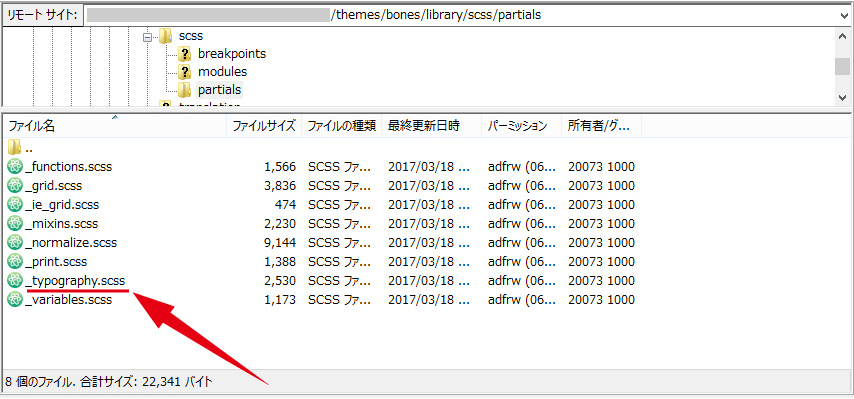
書かれているのは「_typography.scss」というファイルです。以下の画像を参照してください。

この「_typography.scss」ファイルをFTPでダウンロードして、エディターで開くと、65~83行目に以下のコードが書かれています。
p {
-ms-word-wrap: break-word;
word-break: break-word; //non-standart css for webkit
word-wrap: break-word;
// cleaning up the ragged lines and breaks
-webkit-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
// sets a minimum number of characters before and after the break
-webkit-hyphenate-before: 2;
-webkit-hyphenate-after: 3;
hyphenate-lines: 3;
// enabling fancy ligatures when available
-webkit-font-feature-settings: "liga", "dlig";
-moz-font-feature-settings: "liga=1, dlig=1";
-ms-font-feature-settings: "liga", "dlig";
-o-font-feature-settings: "liga", "dlig";
font-feature-settings: "liga", "dlig";
}
何だか長々とコードが書かれていますが、文字化けの原因になる部分は、この中の14~18行目(エディターで見ると78~82行目)になりますので、この部分を以下のように「コメントアウト」してください。
/*-webkit-font-feature-settings: "liga", "dlig";
-moz-font-feature-settings: "liga=1, dlig=1";
-ms-font-feature-settings: "liga", "dlig";
-o-font-feature-settings: "liga", "dlig";
font-feature-settings: "liga", "dlig";*/
コメントアウトできたらファイルを上書き保存して、FTPでアップロードするだけ。これで作業完了です。これだけの作業で「ます」が「〼」に文字化けするのを解決できました。
最後に
作業手順は『Sass』ファイルを編集する前提で書きましたが、もちろん「style.css」ファイルを直接編集しても問題なく文字化けを解決することは可能です。
ただ、『Bones』テーマを使うなら『SASS』を使った方が良いと思うので、環境を自分で構築するか、WordPressプラグイン『WP-SCSS』を使って『SASS』を使えるようにしてくださいね。