雑多ブログなどで、いろんなジャンルの記事を書いていくと、カテゴリーがどんどん増えていき、サイドバーにあるカテゴリー覧が縦に長くなってしまうことはないでしょうか?
記事の内容が短い場合など、サイドバーの方がコンテンツよりも長くなるので、デザイン的にとても格好悪くなってしまいます。またスマホで見る場合には、縦スクロールが長くなるので、ユーザビリティの面でもとても悪いです。
そこで、これらを解決するために、アコーディオンメニューを使って、カテゴリー覧をコンパクトにまとめることが一般的なのですが、アコーディオンメニューにしてしまうと、親カテゴリーが開閉ボタンに切り替わってしまうので、親カテゴリーのリンクが効かなくなるという現象が起こってしまいます。
たとえば、「グルメ」という親カテゴリーあったとして、子カテゴリーに「ラーメン」「うどん」「お好み焼き」があった場合、これらをアコーディオンメニューしてしまうと、親カテゴリーである「グルメ」が開閉ボタンになってしまうので、「グルメ」という大きなカテゴリーを選択したくても選べなくなってしまいます。
これだとユーザーが大きなカテゴリーで記事一覧を見てみたいと思っても、見ることができなくなってしまうので、親カテゴリーに「開閉ボタン」と「リンク」という二つの機能を持たせてあげることが必要になります。
そこで、今回の記事ではアコーディオンメニューの親カテゴリーに「リンク」の機能を残しつつ、「開閉用ボタン」としての機能を取り付ける方法を解説していきたいと思います。
親カテゴリーに「リンク」と「開閉用ボタン」機能を取り付ける主な手順
jQeryとFont Awesomeを読み込む
まず、jQeryとWEBフォント(Font Awesome)を利用するので、<head>~</head>の間に、以下のコードを記入してください。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous">
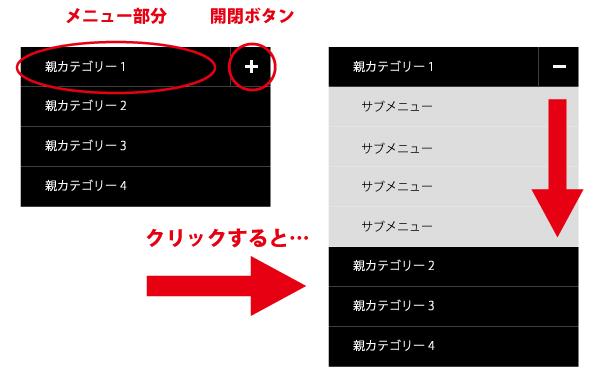
アコーディオンメニューの完成イメージ
次に、親カテゴリーに「リンク」と「開閉用ボタン」の機能を取り付けたアコーディオンメニューを作っていくのですが、イメージとしては、以下の画像の通りになります。

画像からもわかる通り、左側のメニュー部分に「リンク」を残して、右側に「開閉ボタン」を作り、リンク部分と開閉用ボタン部分を分けて作成します。
そして子カテゴリーがある場合のみ「開閉ボタン」を設置させ、その「開閉ボタン」をクリックするとアコーディオンメニューが開くようにします。
jQeryの書き方
具体的にどういう風にして「開閉ボタン」を別に作るのかというと、jQeryを使って行います。子カテゴリーが存在する場合にのみ、開閉ボタンを追加するHTMLを書くようにします。
コードは以下の通りです。
$(function(){
$("ul.children").after("<span class='accordionBtn'></span>");
});
});
簡単に解説すると、「ul.children」という子カテゴリーを持つ親カテゴリーがあれば、<ul class=”children”>~</ul>の後ろに「<span class=’accordionBtn’></span>」を追加するjQeryが書かれています。この「<span class=’accordionBtn’></span>」が開閉ボタンになります。
以下が「開閉ボタン」が追加されたHTMLの例です。
<ul class="children">//子カテゴリーのul <li>子カテゴリー</li> <li>子カテゴリー</li> <li>子カテゴリー</li> <li>子カテゴリー</li> </ul> <span class="accodionBtn"></span>//開閉用ボタン
class名を「accordionBtn」としていますが、もちろん任意の名前で構いません。
次に、開閉ボタンができたら、動きのあるアコーディオンメニューを作るために先ほどのコードに以下のコードを追加してください。
$("ul.children").hide();
$("ul .accordionBtn").on("click", function() {
$(this).prev("ul").slideToggle();
$(this).toggleClass("active");
});
一つひとつコードを見ていくと「$(“ul.children”).hide();」というのは、アコーディオンメニューの初期設定では、閉じた状態で表示するということが書かれています。
「$(“ul .accordionBtn”).on(“click”, function() {」は、親カテゴリーにある開閉ボタンをクリックしたら、動作を発動するコードになります。
動作というのは「$(this).prev(“ul”).slideToggle();」のコードで記されている通り、「ul .accordionBtn」の前にある「ul class=”children“」に、「.slideToggle();」という動きを持たせるというコードで、ここでは「ul class=”children“」に開閉するアコーディオンメニュー機能を持たせるという意味になります。
jQeryのコードをまとめて書くとこんな感じです↓
$(function(){
$("ul.children").after("<span class='accordionBtn'></span>");
$("ul.children").hide();
$("ul .accordionBtn").on("click", function() {
$(this).prev("ul").slideToggle();
$(this).toggleClass("active");
});
});
これでjQeryの記述は終了です。
CSS(スタイルシート)でボタンのデザインと位置を整える
後は スタイルシートのなどを使って、デザインを整えてあげればボタンの完成です。
このブログと同じアコーディオンメニューにするには、以下のスタイルシートを記入してください。
.widget ul {
margin: 0;
}
.widget li {
position: relative;
}
.widget li a {
font-size: 1.1rem;
text-decoration: none;
color: $text-color;
height: 50px;
padding: 0 1em;
border-bottom: 1px dotted #ddd;
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
position: relative;
}
.widget li a:hover {
color: #000;
}
/*開閉ボタン*/
.accodionBtn {
display: block;
width: 50px;
height: 50px;
position: absolute;
top: 0;
right: 0;
padding: 13px 15px 15px 17px;
border-left: 1px solid #ddd;
border-right: 1px solid #ddd;
}
.accodionBtn:before {
content: "\f067";
font-family: FontAwesome;
color: #888;
}
.accodionBtn.active:before {
content: "\f068";
font-family: FontAwesome;
}
/* 子カテゴリー */
.widget li ul {
margin: 0;
}
.widget li ul a {
padding-left: 2em;
}
以上で親カテゴリーにリンクと開閉ボタンの機能を持つ、アコーディオンメニューの設置は終了です。
