最近のWEBサイトやブログを見ると、WEBフォントが良く使われるようになりましたね。
閲覧者のパソコンやスマホなどの端末環境に依存せずに、作成者側の指定したフォントをWEBサイトに表示してくれるので、僕もこのサイトのロゴやカテゴリーの見出しなどにWEBフォントを使っています。
その中でもとくに使い勝手が良いのが商用・非商用に関係なく使用できる「Google フォント」。
「Google フォント」であれば、わざわざフォントをダウンロードしてサーバーにアップロードしなくても、コードを貼り付けるだけで使えるので、WEB初心者の方にもオススメです。
今回は、そんな初心者でも使いやすい「Google フォント」をワードプレスで利用するための実装方法を解説していきたいと思いますので、ぜひ参考にしてみてください。
そもそもWEBフォントって何?
通常、WEBサイトで見ることのできるフォントというのは、閲覧者側の端末にインストールされたフォントデータに依存してしまいます。
だからWEBサイト作成者が、どんなにイケてるフォントを利用してサイト作ったとしても、閲覧者側にそのフォントデータがなければ、製作者の意図しない、まったく別のフォントがWEBサイトに表示されてしまうことになります。
しかし、WEBフォントであれば、サーバー上にあるフォントデータを利用することができるので、どの端末からみても、作成者側の指定したフォントを表示させることができます。
しかも、グーグルフォントであれば、無料で登録も必要ないので、お気軽に使うことができます。またHTMLとCSSに適用したいフォントのコードを貼り付けるだけで使用できるので、初心者でも簡単に実装可能になっています。
実装方法
それでは実装方法を見ていきましょう。
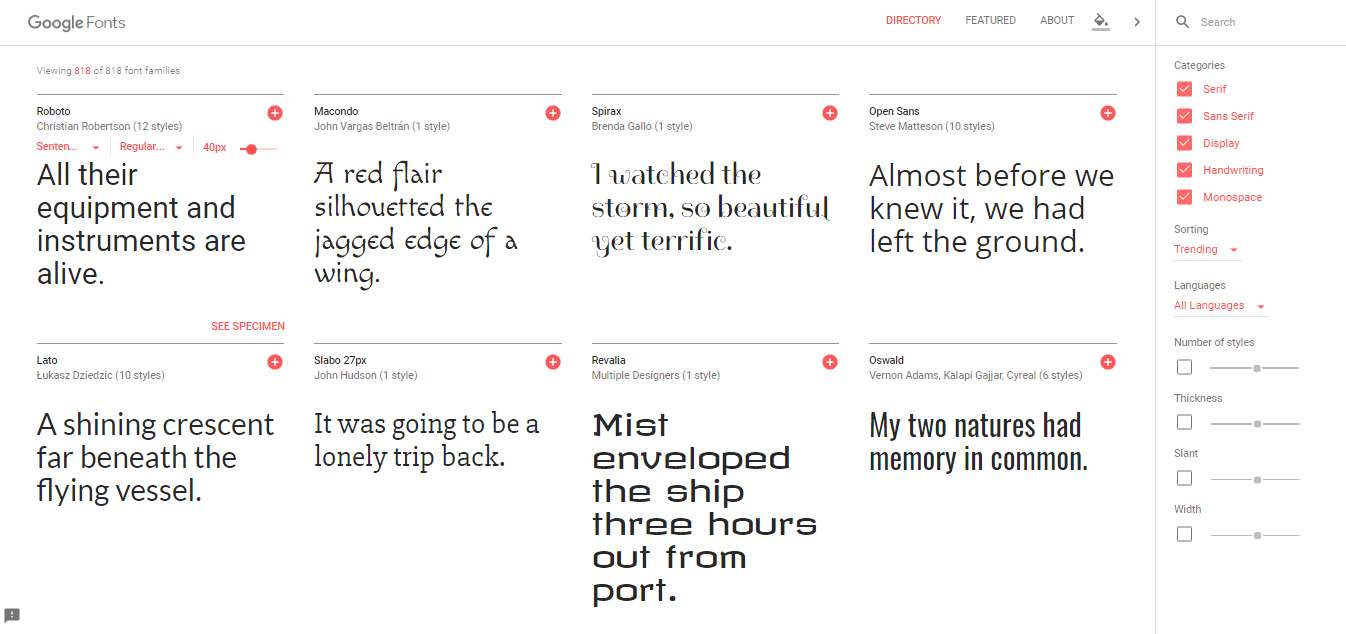
まず、自分の使いたいフォントを選択する必要があるので、Googleフォントへアクセスしてください。アクセスすると以下の画像のようなフォント一覧が表示されます。

これらの中から好みのフォントを選択していくのですが、種類はたくさんあるので、Seachで検索したり、カテゴリーを上手く使って探してください。
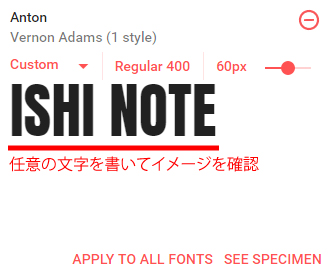
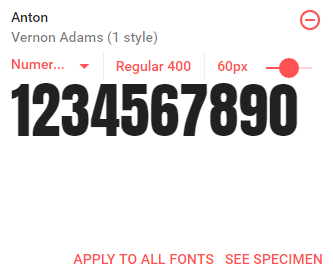
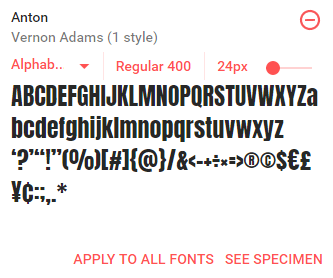
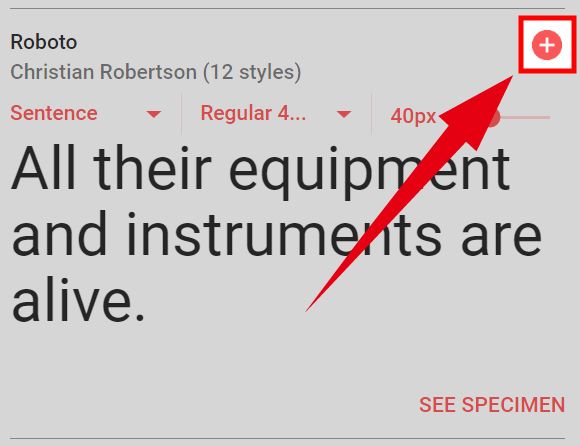
イメージを確認したい場合は、任意の文字を入力したり、数字やアルファベットで見え方をチェックすることができます。



問題がなければ、気に入ったフォントの右上にある「⊕」をクリックしてください。

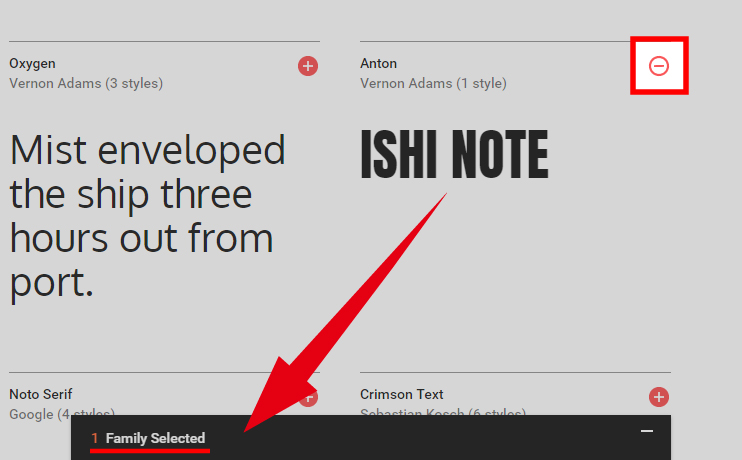
クリックすると、「⊕」→「⊖」に切り替わり、画面下に「 1 Family Selected」と表示されます。

これは一つのフォントが選択されたということで、選択したフォントが増えれば、数字は増えていきます。
気に入ったフォントが選択し終わったら、右の「-」をクリックしてください。そうすると以下のような画像が開きます。

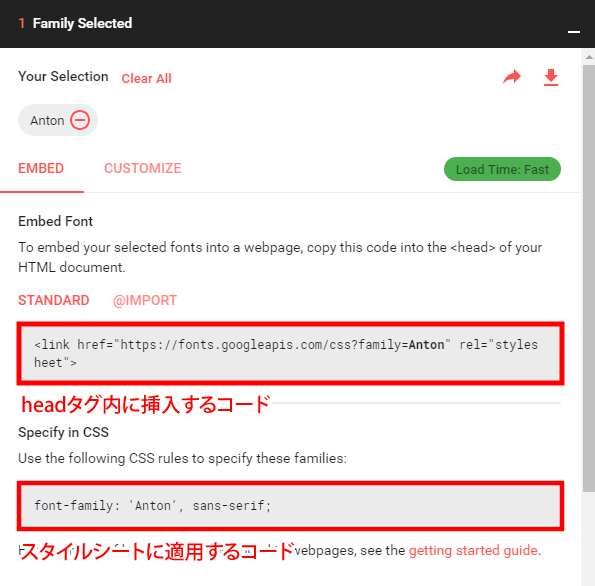
コピーするのは上の図で赤く囲った2か所。まず「Embed Font」のコードをコピー。
そしてWordPressの管理画面から「外観」→「テーマ編集」へ進んで、「header.php」を開らき、コピーしたコードを下記のように挿入してください。
<head> <link href="https://fonts.googleapis.com/css?family=<span class="collection-drawer-emphasized-code ng-binding">Anton</span>" rel="stylesheet"> </head>
次に、WordPressの同じく「テーマ編集」から「style.css」ファイルを開き「font-family」を適用したい要素を選び、下記のように設定します。
#logo {
font-family: 'Anton', sans-serif;
}
設定し終えたらファイルを保存。
以上でGoogleフォントの実装は完了です。
最後に
いかがでしたでしょうか。
Googleフォントであれば、ダウンロードやサーバーにアップロードすることもないので、WEB初心者でも簡単に使えるWEBフォントになっています。
ただ、簡単に使えるので、ついつい奇をてらったフォントばかり使いたくなりますが、使いすぎると読者にとって見にくいサイトになってしまうので、デザイン性の高いフォントはさりげなく使った方が良さそうですね。